本系統主要分為三個部分:
第一:建立IFTTT及GoogleSheet。
第二:條碼/二維碼掃碼後,利用IFTTT將卡片資料登錄至GoogleSheet中。
第三:以mBlock5積木程式去讀取GoogleSheet中已登錄之資料,進行資料分析、畫面呈現及語音播報。
第一:建立 IFTTT及 GoogleSheet。
- 請參考站內文章 建立IFTTT程序:如果收到網址要求,則將資料寫入Google試算表
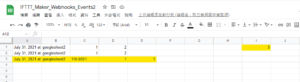
- 打開試算表,清空第二列以後的資料,僅留下第一列,並在試算表的 I1 欄位,輸入 =COUNTA(A1:A2)
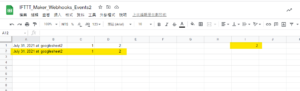
- 以瀏覽器送出網址要求https://maker.ifttt.com/trigger/googlesheet2/with/key/dGxxxxxxxx_g4?value1=1&value2=2,測試是否會新增一列,且I1欄位顯示為2。

第二:條碼/二維碼掃碼後,利用 IFTTT將卡片資料登錄至 GoogleSheet中。
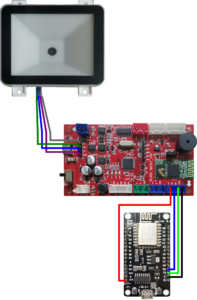
一、硬體線路

BrainGO(Arduino) D2 <-> URXD ESP8266(ESP-12)
BrainGO(Arduino) V+ <-> VIN ESP8266(ESP-12)
BrainGO(Arduino) GND <-> GND ESP8266(ESP-12)
BrainGO(Arduino) Rx <-> Tx QR Code Scanner
BrainGO(Arduino) Tx <-> Rx QR Code Scanner
BrainGO(Arduino) V+ <-> V+ QR Code Scanner
BrainGO(Arduino) GND <-> GND QR Code Scanner
※請勿必確定ESP8266或其它wifi模組處於可接受AT命令的模式,才能接受BrainGO指令連線wifi。
二、mBlock5積木程式
1.開啟mBlock5
2.加入延伸集
物聯網nodemcu、Bar/QR code scanner、URL encode decode

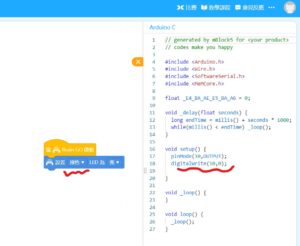
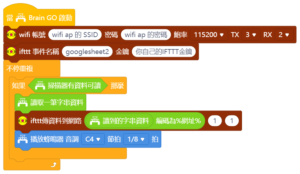
3.積木程式
請修改wifi積木中的SSID、wifi密碼、你的wifi模組鮑率、事件名稱及IFTTT公鑰,本例中的我使用的ESP8266鮑率為115200,ESP8266的Tx接至BrainGO的D3、ESP8266的Rx接至BrainGO的D2,事件名稱為googlesheet2。

4.上傳並測試
上傳後,使用Bar/QR code掃描器去掃條碼或二維碼,再去檢查一下是否讀入的資料有被紀錄到google試算表內。傳送時間,約需5秒。

※若測試沒有問題,則BrainGO只要有供電就可以運作了,無需再連接電腦的USB了。
第三:以mBlock5積木程式去讀取GoogleSheet中已登錄之資料,進行資料分析、呈現及語音播報。
一、修改Google試算表
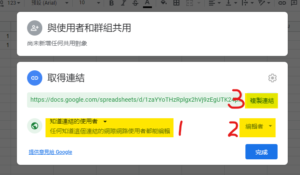
1.設定共用 – 知道連結的使用者 – 編輯者 – 複製連結

2.將共用連結貼到下列的程式積木中

二、mBlock5積木程式
1.積木圖片

2.積木程式
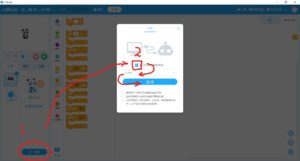
3.修改連接到共用工作表積木

如果貼上的期用連結沒問題的話,按下綠旗執行,就會看到「己連結到Google工作表」的連結成功提示,如下圖。

4.修改變數清單中「編號」及「姓名」的內容,編號應和條碼內容一致,姓名可依實際匯入,登錄時間不用理會。